Utilizzare GIMP per creare una pagina Web
Il modo più semplice per imparare qualcosa è provarlo. In questa sezione imparerete i passi necessari per creare semplici pagine Web con GIMP. GIMP è in grado di manipolare immagini molto complicate. Il questa sezione scalfiremo solo la superficie delle sue possibilità.
Migliorare un'immagine
Per questo breve esempio, utilizzeremo una singola immagine:
eseguiremo una correzione automatica dei colori
correggeremo i problemi comuni nelle fotografie -- il flash riflesso negli occhi
rimuoveremo alcune parti non desiderate dalle fotografie
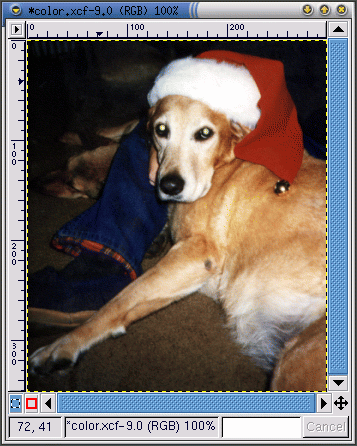
Dovete caricare un'immagine in GIMP, utilizzando File => Open:
Come potete vedere la fotografia originale di Bac non è molto bella. I suoi occhi riflettono il flash. Inoltre due aree possono venire rimosse: l'area nera in alto accanto alla sua zampa, e la piccola porzione di una mano che si nota sul suo muso.
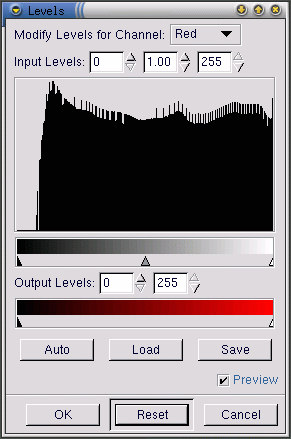
GIMP può essere utilizzato per modificare un po' i colori. Cliccate con il tasto destro sull'immagine e selzionate Image => Colors => per visualizzare la finestra di dialogo Levels. Dato che siamo interessati al miglioramento del colore selezioniamo, Red dal menu a tendina Modify Levels for Channel come nella Figura 9-10.
L'histogram mostra i valori di rosso per tutti i pixel dell'immagine. Il range dei valori di rosso nella fotografia non eccedono l'intero valore della tonalità di grigi della fotografia. In altre parole nessun pixel nell'immagine ha un valore nella scala dei neri.
Se guardate i livelli di Blue, e Green sono simili. Soprattutto i colori più scuri nell'immagine non sono così scuri come potrebbero essere, dato un range. L'immagine sembra migliore se il range di valori risulta compresso.
Questo può sembrare complicato ma GIMP rende tutto più facile. Cliccate sul pulsante Auto nella finestra di dialogo Levels. Auto aggiusterà automaticamente tutto il renge di colori (rosso, blu e grigio). Se volete anche modificare Value, la luminosità dell'immagine, avrete bisogno di selezionare Value dal menu Modify Levels for Channel e cliccare ancora su Auto.
La checkbox Preview nella finestra di dialogo Levels è spuntata, quindi vedrete un'anteprima dell'immagine. Se siete soddisfatti premete OK nella finestra di dialogo Levels per accettare i cambiamenti.
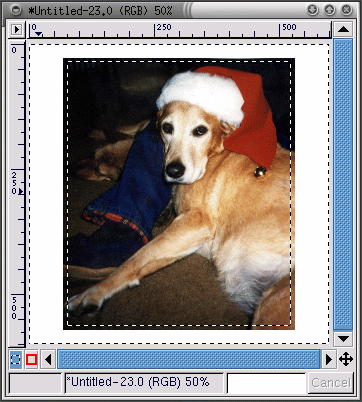
Ora l'immagine di Bac è simile alla Figura 9-11.
Successivamente utilizzeremo il tool clone per eliminare parti dell'immagine. Il tool clone elimina una parte dell'immagine e vi permette di colorarla. Questo vi offre la possibilità di eliminare parti non desiderate e aggiungere un look realistico ad una parte modificata.
Potete utilizzare il tasto = per per ingrandire la parte scura non voluta della zampa di Bac. Poi selezionate una brush appropriata. ( Per selezionarla cliccate sulla Toolbox e selezionatene una da Brush Selection). Per questo proposito viene chiuso il Circle (07) (7 x 7).
Selezionate il tool clone dalla Toolbox. Con il tasto Ctrl premete sull'area alla sinistra dell'area scura, quindi selezionate un'area su cui applicare la scelta. Lasciate quindi il tasto Ctrl. L'icona cambia e si trasforma in una matita, con cui potete colorare l'area.
Colorando utilizzando il tool clone, vedrete l'icona seguire il vostro pennello. L'icona indica l'area che verrà colorata.
Può essere utilizzata la stessa tecnica per eliminare la piccola parte relativa alla mano vista da Bac. Utilizzate lo stesso pennello e selezionate un area dal blue jeans vicino alla mano da clonare.
GIMP può essere utilizzato per fissare il riflesso verde dei suoi occhi. Dalla finestra di dialogo Brush Selection selezionate Circle Fuzzy (11) x (11). Utilizzate il picker tool per selzionare un colore scuro dalla sfumatura dei suoi occhi. Quindi utilizzate il paintbrush tool per colorare l'area verde -- la parte più difficile consiste nel lasciare un po' di bianco intorno agli occhi, per far somigliare gli occhi ad un colore naturale.
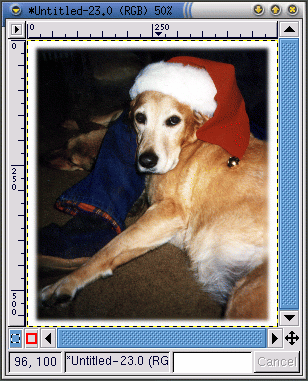
Dopo la configurazione automatica dei livelli di colori, la mano ed il riflesso verde saranno simili alla Figura 9-12.
Finalmente, sul bordo dell'immagine verrà inserito un effetto decorativo.
Create una nuova immagine grande quanto la fotografia di Bac con uno sfondo bianco. Lavorate sull'immagine di Bac nella sua larghezza. Utilizzate il tool per la selezione rettangolare per selzionare un rettangolo più piccolo dell'immagine di Bac. Cliccate con il tasto destro sull'immagine e scegliete Select => Invert per invertire la selezione, in modo tale da selezionare una cornice rettangolare intorno all'immagine come nella Figura 9-13.
Per colorare il bordo, cliccate con il tasto destro e selzionate Filters => Blur => Gaussian Blur (IIR). Con entrambi i bordi impostati a 10 (Blur Radius), cliccate sul pulsante OK per applicare il filtro.
Quindi l'immagine emerge per lasciare un piccolo bordo bianco, quindi assomiglierà alla Figura 9-14.
FInalmente l'immagine viene salvata come .jpg per essere utilizzata per la nostra pagina Web.
Creare uno sfondo per la pagina Web
Dato che la pagina Web mostra un fotografia di un cane, come sfondo verrà utilizzata un'imprinta di una zampa.
Il primo passo consiste nel creare un'immagine in bianco e nero. Aprite una nuova immagine utilizzando File => New. Nella Nuova Immagine impostate i valori di larghezza e di altezza a 500 pixel, per darvi spazio per lavorare. Selezionate il Fill Type come White e cliccate su OK.
Per fare l'immagine create un ovale, quindi utilizzate il bucket tool per riempire la selezione di nero. Copiate la selezione ovale (Ctrl-C) e incollate (Ctrl-V) due volte se volete spostare tre ovali con il criterio appropriato. Quindi utilizzate il paintbrush tool con una punta fine per disegnare il tappeto ai suoi piedi. Quando disegnate qualcosa è più semplice disegnarla grande, che potete poi ridimensionare a fine lavoro. L'immagine originale in bianco e nero di dimensioni 128 x 134 pixel, assomiglierà alla Figura 9-15.
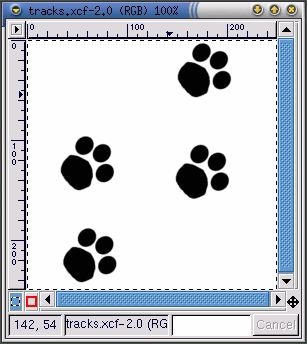
L'immagine pawprint è il punto di partenza su cui si basa l'immagine successiva -- una serie di tracce "camminano" attraverso la pagina come in Figura 9-16. Per creare l'immagine:
Scaled -- cliccate con il tasto destro del mouse, quindi cliccate su Image => Scale Image per visualizzare la finestra di dialogo Scale Image. L'immagine viene dimensionata con Ratio .85, perchè risulta un po' più grande dell'effetto desiderato.
Rotated -- scegliete il tool di trasformazione dalla Toolbox e ruotate l'immagine di circa 50 gradi dall'orizzonte.
fate un copia ed incolla nell'immagine più larga utilizzando Ctrl-C e quindi utilizzando Ctrl-V.
La prima impronta di zampa viene copiata nella nuova immagine con Ctrl-V. L'impronta viene spostata quindi nella posizione desiderata. Dopo averla sistemata correttamente, una seconda copia della pawprint viene inserita nell'immagine. Gli stessi passi devono essere eseguiti per la terza e la quarta pawprint. Se avete sbagliato ad effettuare gli spostamenti, potete sempre utilizzare Ctrl-Z per provare ancora.
Quindi verrà utilizzato un filtro per creare un effetto speciale. I filtri forniscono un look particolare ad un'immagine. Fate un click con il tasto destro del mouse per visualizzare i filtri di GIMP. Per questa immagine utilizzeremo prima il filtro Gaussian Blur (IIR) e poi il Bump Map.
Dopo aver sistemato le impronte nelle giuste posizioni, l'immagine viene corretta con Filters => Blur => Gaussian Blur (IIR) per impostare a 5 il default delle Blur Radius orizzontali e verticali. L'immagine risulta macchiata perchè il filtro successivo Bump Map, lavora sui pixel scuri, quindi l'immagine potrebbe risultare più naturale con un po' d'ombra tra il bianco ed il nero dell'immagine originale.
Il bianco ed il nero, vengono "scalati" ancora al 50%, quindi risulta di 250 x 250 pixel, si veda la figura Figura 9-16.
Successivamente il criterio Cork board vine aggiunto al nuovo layer dell'immagine. Utilizzate Layers => Layers, Channels & Paths per visualizzare la finestra di dialogo Layers, Channels & Paths come mostrato in figura Figura 9-17.
I Layers mantengono l'immagine su cui state lavorando separata dalle altre, quindi potete lavorare su di una parte d'immagine senza interferire con le altre. I Layers sono essenziali per la gestione di immagini complesse.
La finestra di dialogo Layers mostra tutti i layer dell'immagine. Come mostrato nella Figura 9-17, l'immagine include solo un layer, che viene chiamato Pawprints (click con il tasto destro del mouse sul layer quindi selezionate Edit layer attributes e scegliete un nome descrittivo).
Quindi viene aggiunto un nuovo layer cliccando sull'icona
New layer icon  .
Sulla finestra di dialogo New Layer Options
che appare lasciate i Layer Width e
Height ai valori di default. Configurate
il Layer Fill Type a White
e cliccate sul pulsante OK.
.
Sulla finestra di dialogo New Layer Options
che appare lasciate i Layer Width e
Height ai valori di default. Configurate
il Layer Fill Type a White
e cliccate sul pulsante OK.
I nuovi layer vengono creati automaticamente sopra i vecchi layer, quindi nell'immagine non vengono visualizzati i vecchi layer.
Quindi il layer viene riempito con il criterio Cork board. Per riempire un layer con un criterio assicuratevi che il layer sia attivo (evidenziatelo con una barra colorata sulla finestra di dialogo dei layer -- i layer inattivi sono bianchi). Si veda la Figura 9-18 per un esempio. Quindi sul Tool Options per il bucket tool (doppio click sul bucket tool per visualizzareTool Options), e selzionate Pattern Fill. Cliccate sul pattern attivo sulla Toolbox per vedere la tavolozza e selezionate Cork board. Quindi utilizzate il bucket tool per riempire la Cork board.
Sulla finestra di dialogo Layers lasciate il
pawprint layer attivo cliccandoci sopra. Quindi cliccate sull'icona
raffigurante un occhio ( )
per rendere il bordo invisibile.
)
per rendere il bordo invisibile.
Sull'immagine, che deve solamente mostrare le impronte come nella Figura 9-16, utilizzate il tool magic wand per selezionare un pixel bianco. Quindi fate un click con il tasto destro del mouse e andate a Select => Invert per invertire la selezione, vengono selezionati solo i pixel grigi o neri.
Adesso quando cliccate sull'icona dell'occhio sulla finestra di dialogo dei layer, vedrete la selezione dell'impronta come in figura Figura 9-19.
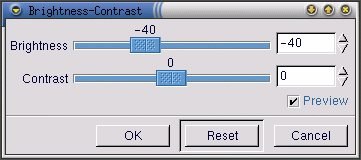
Il prossimo passo è scurire solo l'area selezionata. Il filtro Bump Map andrà ad interagire con le impronte così come il resto del bordo. GIMP fornisce un certo numero di metodi per scurire l'area selezionata. Un modo semplice è cliccare con il tasto destro sull'immagine, quindi Image => Colors => Brightness-Contrast, e la Brightness viene portata a -40, come visualizzato dalla Figura 9-20.
Cliccate sul pulsante OK per scurire l'area selezionata. Quindi effettuate un click con il tasto destro sull'immagine, e selezionate Select => None o con la tastiera Shift-Ctrl-A per deselezionarlo, come nella Figura 9-21.
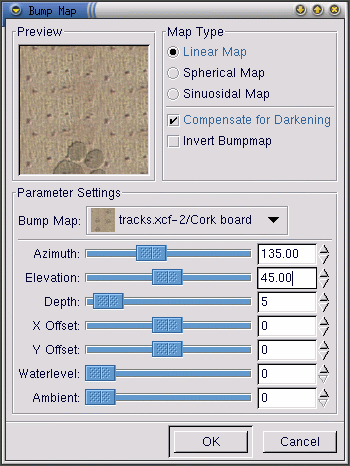
Per applicare il filtro, fate un click con il tasto destro del mouse quindi selezionate Filters => Map =>Bump map per visualizzare la finestra di dialogo Bump Map:
Sulla finestra di dialogo Bump Map la spunta Compensate for Darkening è selezionata e la Depth viene portata a 5 che accresce la profondità dell'impronta. Un'anteprima dell'immagine dopo che il filtro è stato applicato viene visualizzata per mostrare come i differenti parametri di Bump Map possono modificare un immagine. Dopo aver selezionato OK viene applicato il filtro Bump Map all'immagine come visto nella Figura 9-23.
La grafica di background per le pagine Web deve essere affiancata. - Ogni crieterio deve essere coerente con quello riportato sulla pagina. In questo caso dato che il bordo è già rivestito non c'è bisogno di rivestirlo. Comunque se non state lavorando con un rivestimento non grafico GIMP riveste per voi lo sfondo utilizzando i filtri: Filters => Map => Tile.
Creazione di un rivestimento per le pagine Web
GIMP è molto utile per creare loghi, testo, link, pulsanti, per le pagine Web.
In questo esempio utilizzeremo una serie di filtri GIMP per personalizzare un testo d'esempio di una pagina Web.
Il primo passo è aprire il file di 400 x 100 pixel, con uno sfondo bianco. Utilizzate File => New, e il corretto valore dei parametri Width e Height e selzionate il pulsante Transparent.
Cliccate sul text tool nella Toolbox per selezionarla. Quindi cliccate sull'immagine apparirà la finestra di dialogo Text Tool come mostrato nella Figura 9-24.
Digitate il testo che preferite nel campo Preview in basso nella finestra. Quindi selezionate un Font, Font Style, e la Size dai menu a tendina della finestra. Il testo che avete inserito verrà visualizzato come nella Figura 9-25.
Questo testo verrà "ricoperto" da un'altra stringa per simulare l'effetto ombra. Cambiate il colore in primo piano in un colore meno visibile. Per questo esempio, un grigio medio con un valore RBG di 153 153 153 sarà ottimale. Una volta selezionato OK nella finestra di dialogo Text Tool il testo apparirà nella finestra di lavoro come nella Figura 9-26.
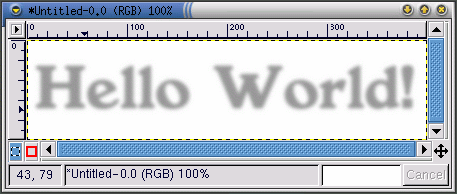
Cliccate sul tool di selezione rettangolare, quindi cliccate sull'immagine da inserire. Per creare una drop shadow fate un click con il tasto destro sull'immagine e applicate il filtro Filters => Blur => Gaussian Blur (IIR). La finestra di dialogo Gaussian Blur vi permette di configurare la Blur Radius che è per default a 5 pixel e riproduce l'effetto nella Figura 9-27.
Adesso all'immagine deve essere aggiunto il testo reale. Primo, il colore attivo in primo piano deve essere cambiato. In questo caso, viene scelto un rosso (RGB 204 051 051). Quindi con il text tool attivo cliccate sull'immagine. Apparirà la finestra di dialogo Text Tool. Assicuratevi di aver selezionato le stesse configurazioni. Cliccate su OK per aggiungere un giallo "Hello World!" all'immagine e quindi spostatela nella posizione corretta.
Forse questo sembra ancora troppo pieno, e per la vostra pagina Web avreste bisogno di qualcosa di meno appariscente. Una possibilità consiste nell'applicare uno dei gradienti di GIMP al testo.
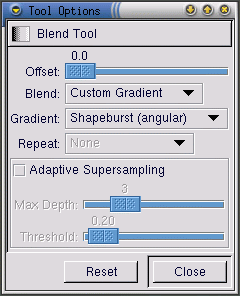
Con "Hello World!" come selezione attiva, fate doppio click sul gradient tool per visualizzarlo sul Tool Options. Per questo effetto selezionate Custom Gradient. Si veda la Figura 9-29.
Il prossimo passo è scegliere quale delle molte sfumature di GIMP usare. Cliccate sul gradient attivo nella Toolbox per visualizzare una tavolozza delle possibili inclinazioni. Per applicare un'inclinazione al nostro testo assicuratevi che il testo sia ancora una selezione attiva. Quindi cliccate su una parte del testo fino a che non scegliamo Shapeburst (angular). Per esempio se applicate questi cambiamenti con un Greens l'immagine assomigliereà alla Figura 9-30.
Cominciando con l'"Hello World!" (utilizzate Ctrl-Z per tornare indietro) e gli stessi parametri il gradiente Tube_Red produce i suoi effetti, che sono utilizzati nella pagina Web finale come mostrato nella Figura 9-31.
Script-Fu
Come mostrato potete utilizzare tool e filtri di GIMP per creare loghi unici. Potete utilizzare il GIMP Script-Fu per creare grafiche non essenzialmente uniche ma che possono venire realizzate in fretta, in modo semplice.
Script-Fus fornisce ottime possibilità ai non programmatori nell'utilizzo a pieno titolo di GIMP. Di solito forniscono script per creare loghi e altri effetti speciali. Potete anche creare uno Script-Fus vostro. Si veda la la sezione Dove trovare maggiori informazioni.
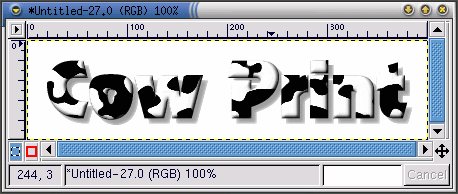
Il modo più semplice per farsi un'idea di cosa Script-Fu riesce a fare è provarlo. Dalla Toolbox cliccate su Xtns => Script-Fu per visualizzare il menu di Script-Fus. Per esempio se scegliete Xtns => Script-Fu => Logos => Bovination, vedrete la finestra di dialogo Script-Fu: Logos/Bovination. Potete cambiare gli Script Argument; in questo caso, tutto ciò che cambiamo è il testo. Quando cliccate su OK, vedrete GIMP applicare una serie di filtri e la nuova immagine mostrerà cosa ha creato Script-Fu.
Un logo non può essere la scelta giusta per il vostro sito Web, ma fornisce un eccellente esempio di cosa Script-Fu è in grado di offrire.
Inserire le grafiche create sulla pagina Web
Lo sfondo, il titolo e la fotografia modificata possono essere utilizzati insieme in una pagina Web: si veda la Figura 9-33.